Yesstyle Redesign
Overview
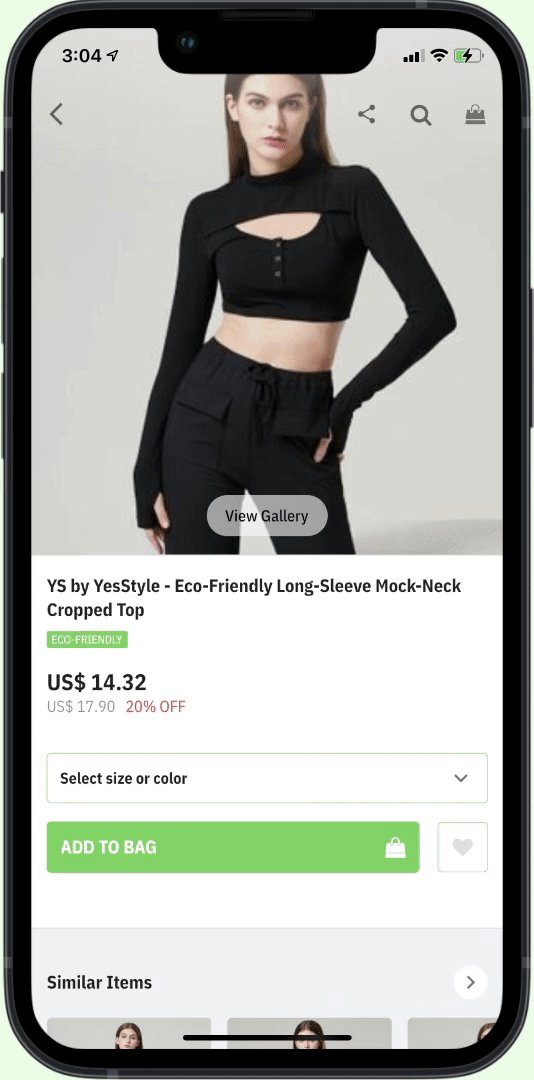
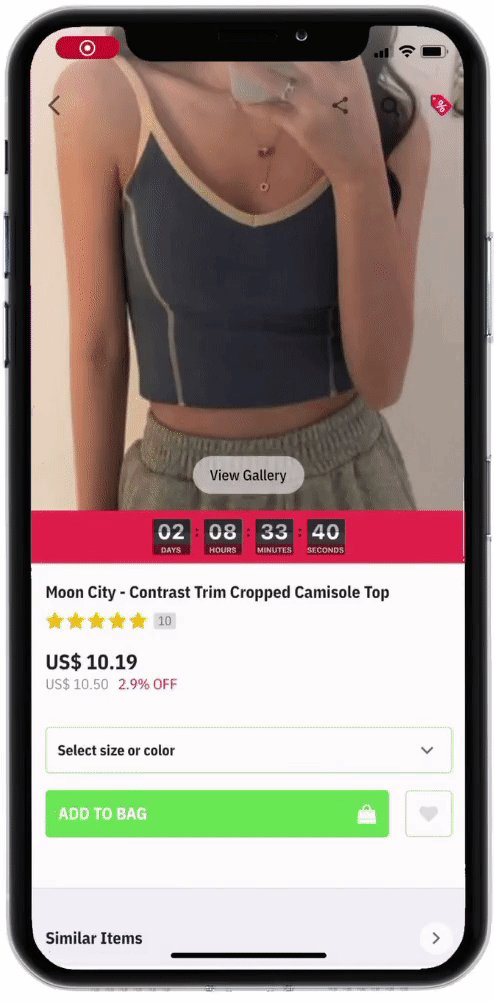
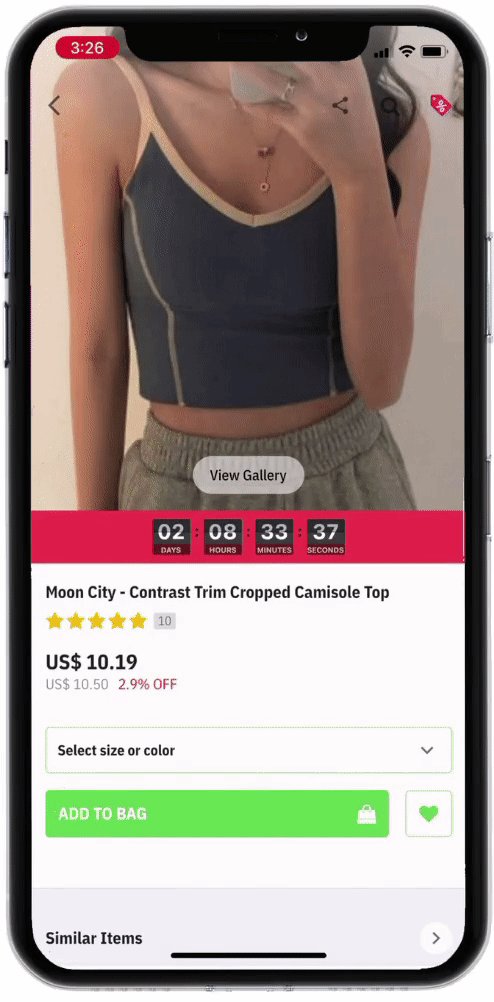
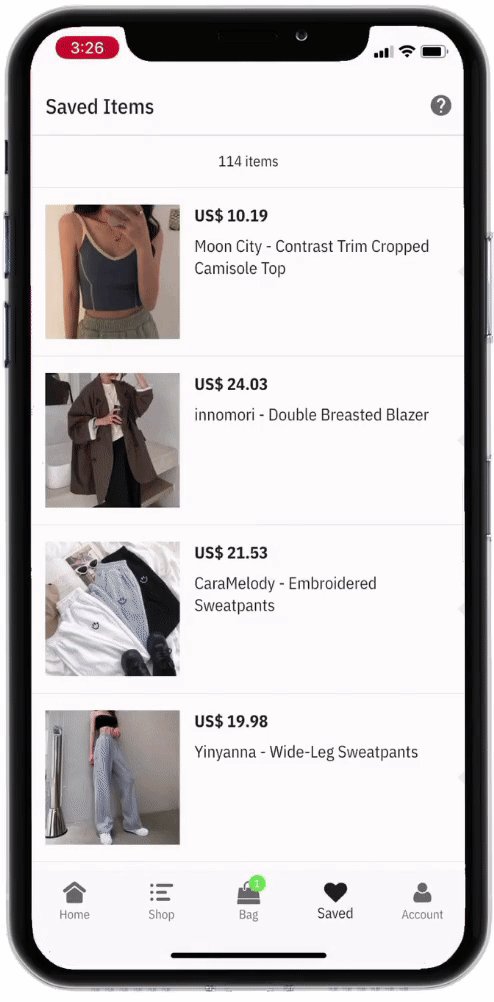
Project Yesstyle, a popular fashion e-commerce store is globally renown for selling cheap products for their low prices. For this project, we are evaluating Yesstyle’s mobile application on iOS to identity user pain points through qualitative research and improve customer experiences by redesigning portions of the app.
*I am not affiliated with Yesstyle in any form