Create a listing
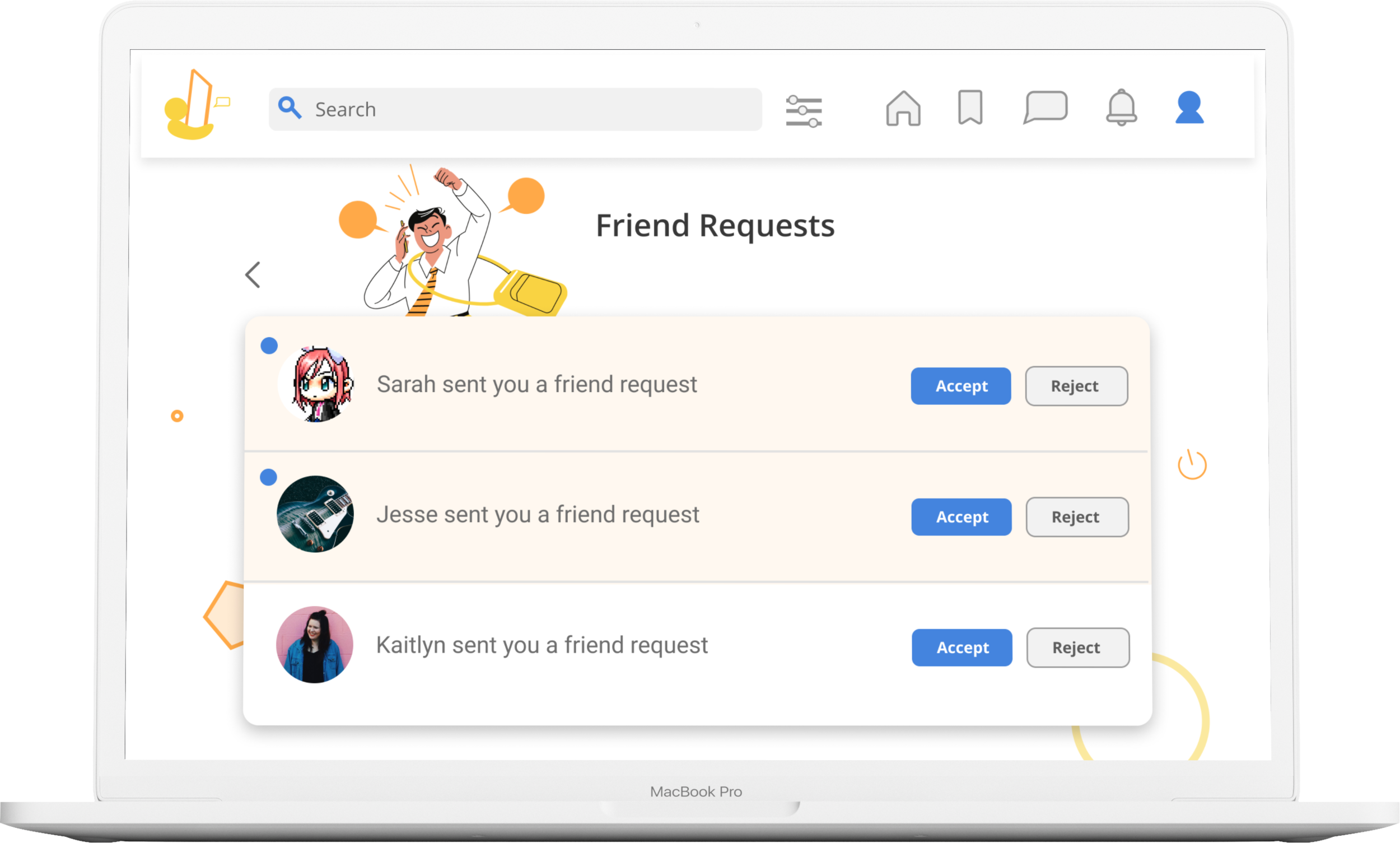
In order for users to find their missing online friends, they will create a listing, which is akin to putting a missing poster up. Once posted, the listing can be viewed by other Reconnect users, who may be said missing online friend. This would an opportunity for them to contact the user.
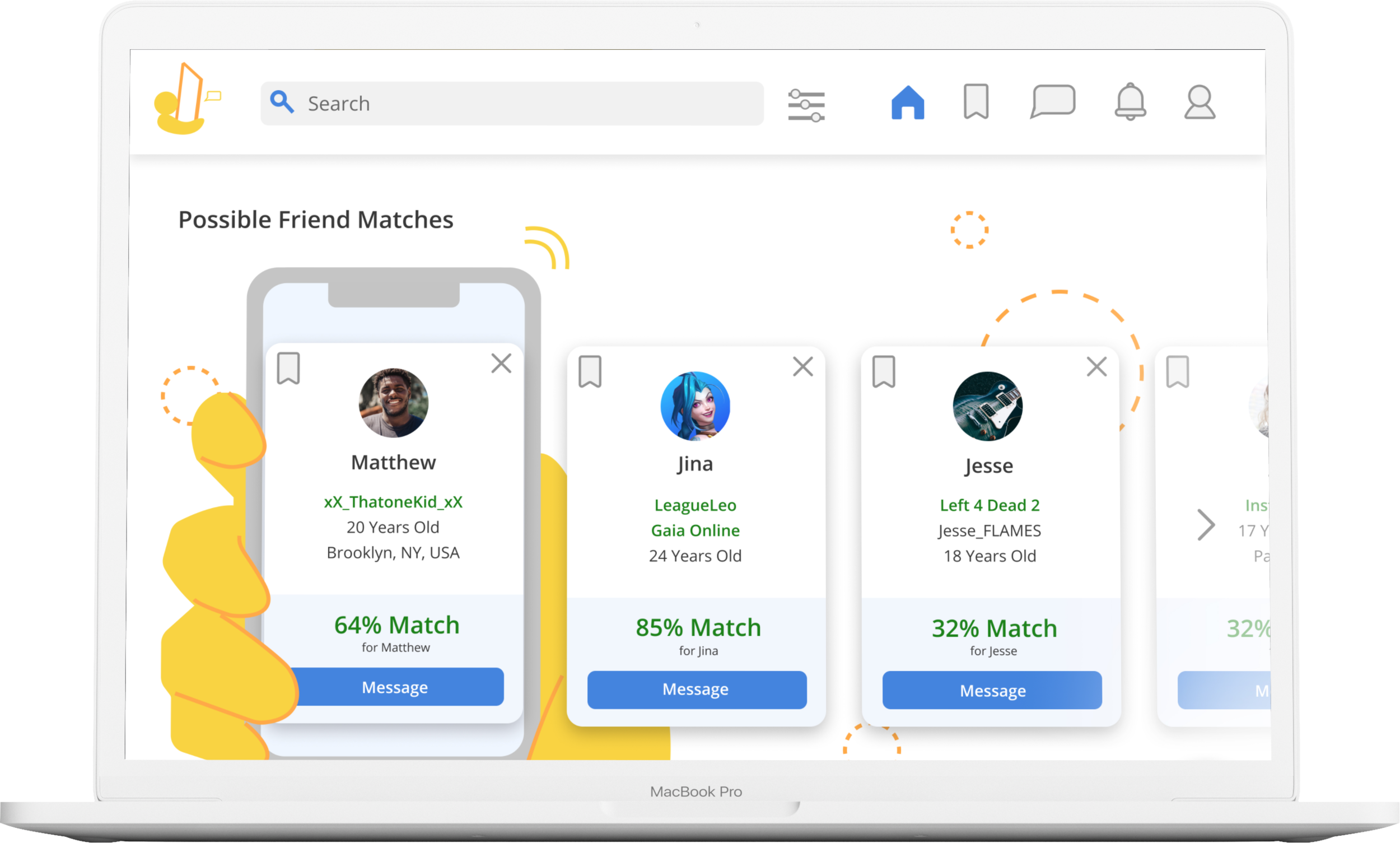
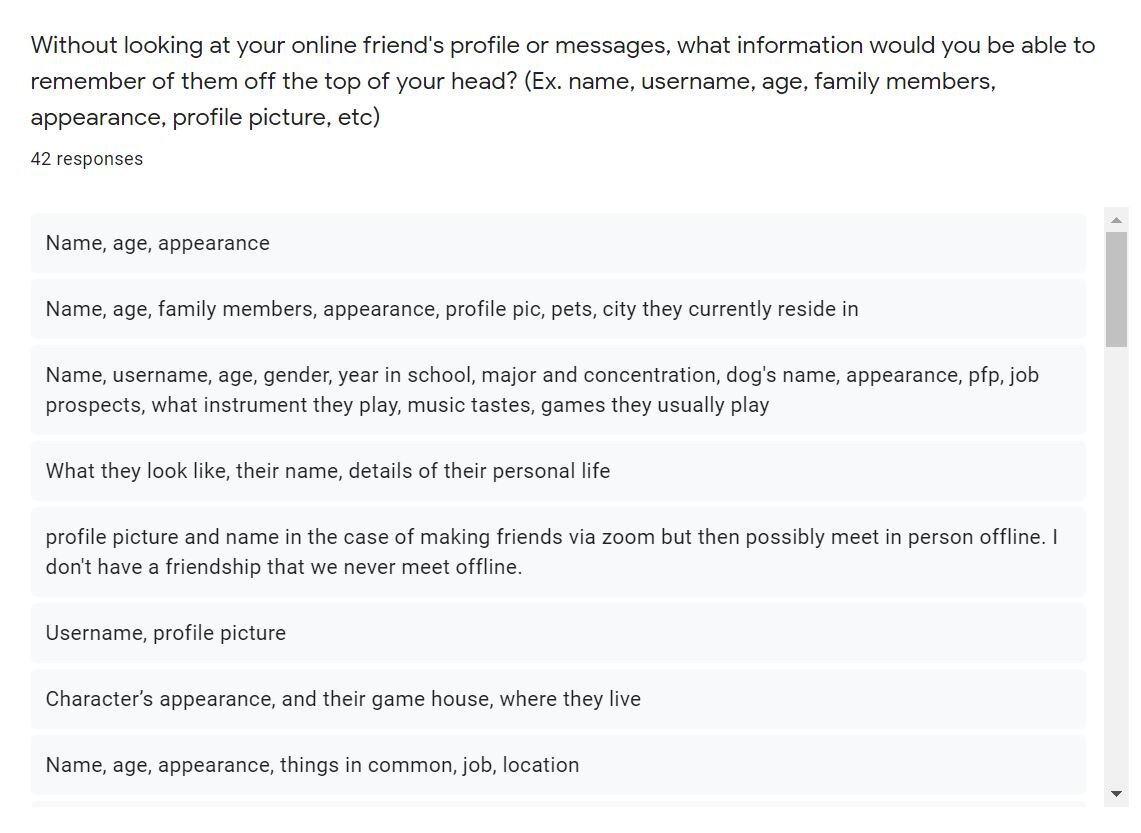
One thing to note is that unlike LostFriends.com, users creating a listing will not have free rein to input just any information they’d like about their friend. This is for two reasons. One, it makes it easier for the developers to create a matching algorithm for profiles (mentioned next) if the algorithm doesn’t have to parse through large chunks of information put in the listing by the user. Secondly, if users were able to put in any amount of information they’d like, it’s possible they could reveal sensitive information about their friend to the internet. Therefore, I based the input fields of the listings from my research on what information users are comfortable sharing with strangers.