NYU Library Project
Overview
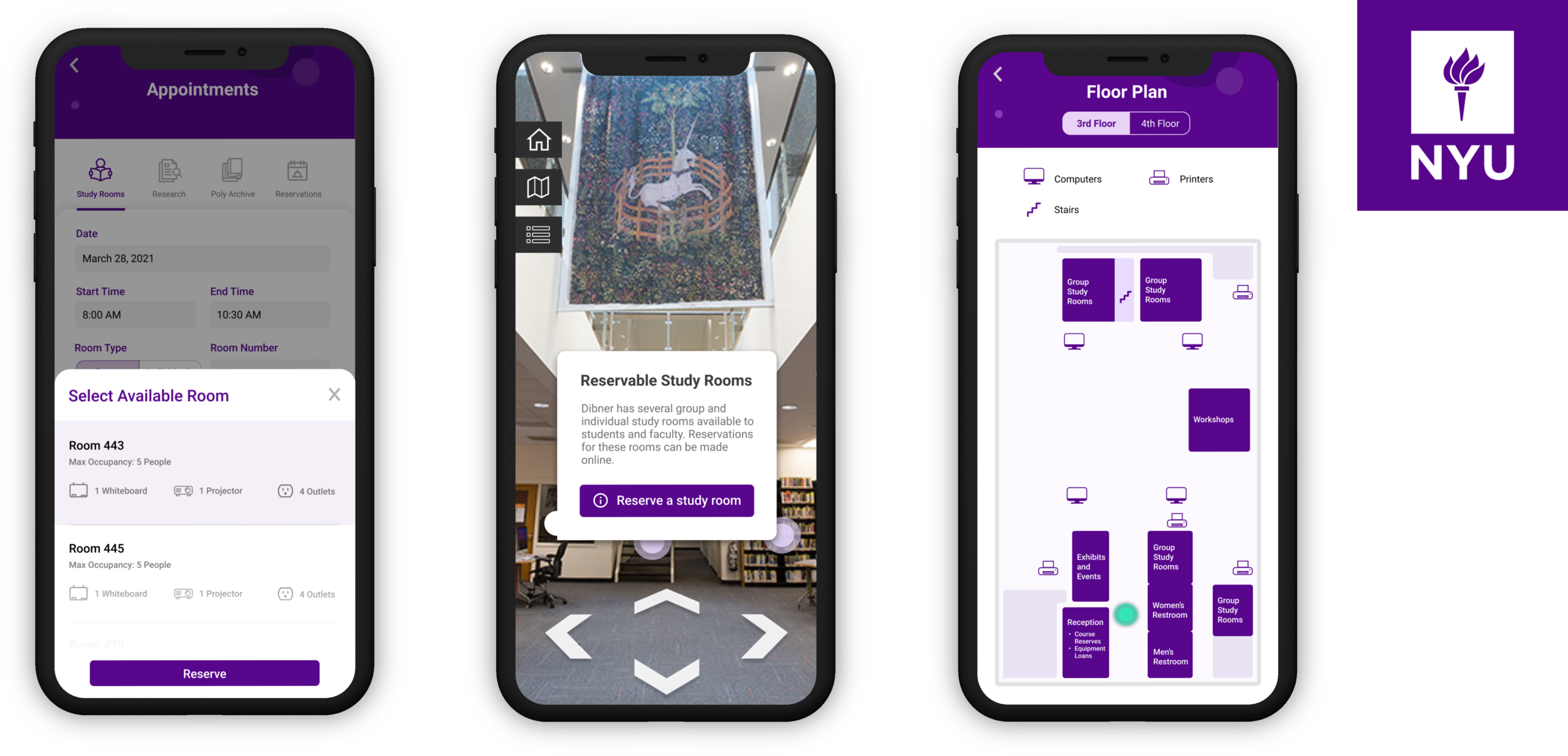
Project NYU librarians have observed that many of the library resources at Dibner library often go unused. Our Vertically Integrated Project (VIP) team was tasked with finding a way to promote library resource usage amongst our NYU peers.